前言
在HBuilderX中有一个插件市场,这个和VSCode的插件库不太像,硬要做个简单类比的话,个人认为HBuilderX中的插件市场更像是npm库,它里面有许多其他开发者开发的插件,这些插件更多的是为uniapp服务的,比如UView;
耐心看完,也许有所收获~
概述
阅读时间:约3~5分钟;
本文重点:
- 通过本文你可以知道HBuilderX上插件市场是什么;
- 在HBuilderX的项目中如何安装插件;
HBuilderX的插件市场
插件市场是什么?
HBuilderX的插件市场是一个 类似于npm的插件库,它里面有非常多 针对uniapp定制化的插件 以及一些针对HBuilderX的配置插件;

这里面除了很多三方开发者贡献的组件外,还有很多插件都是uniapp官方推出的,因此,如果你需要查到一些关于uniapp相关的组件,库,可以优先到插件市场寻找;
为了更好的说明,举个例子吧,假如现在我们要找一个下拉刷新的组件,正常情况下我们可能要百度、CSDN上搜亦或者去npm上找关键词,这种搜索办法找到的还不一定适合自己需求的,现在不需要了,直接上插件市场搜索就行;
在官方的这个插件市场,那么你可以这么 搜“前端组件”->搜索关键词“下拉刷新”

你看,现在就搜到了我们需要的组件,并且根据下载量等等可以看出这个组件的好坏,途中的z-paging这个组件就是一个集合了我们“下拉刷新”需求的组件;
和npm的区别是什么
插件市场从某个角度上来说就是针对uniapp的npm,然后npm太大、太全,有时候我们要找针对uniapp的组件很难第一时间找到,甚至某些功能上还存在一定的兼容性问题;
我个人认为,如果你想找具有某个功能的组件,请优先到官方的“插件市场”进行查找,当然如果是某个第三方库,比如lodash这种,那么直接npm安装即可;
插件市场怎么打开
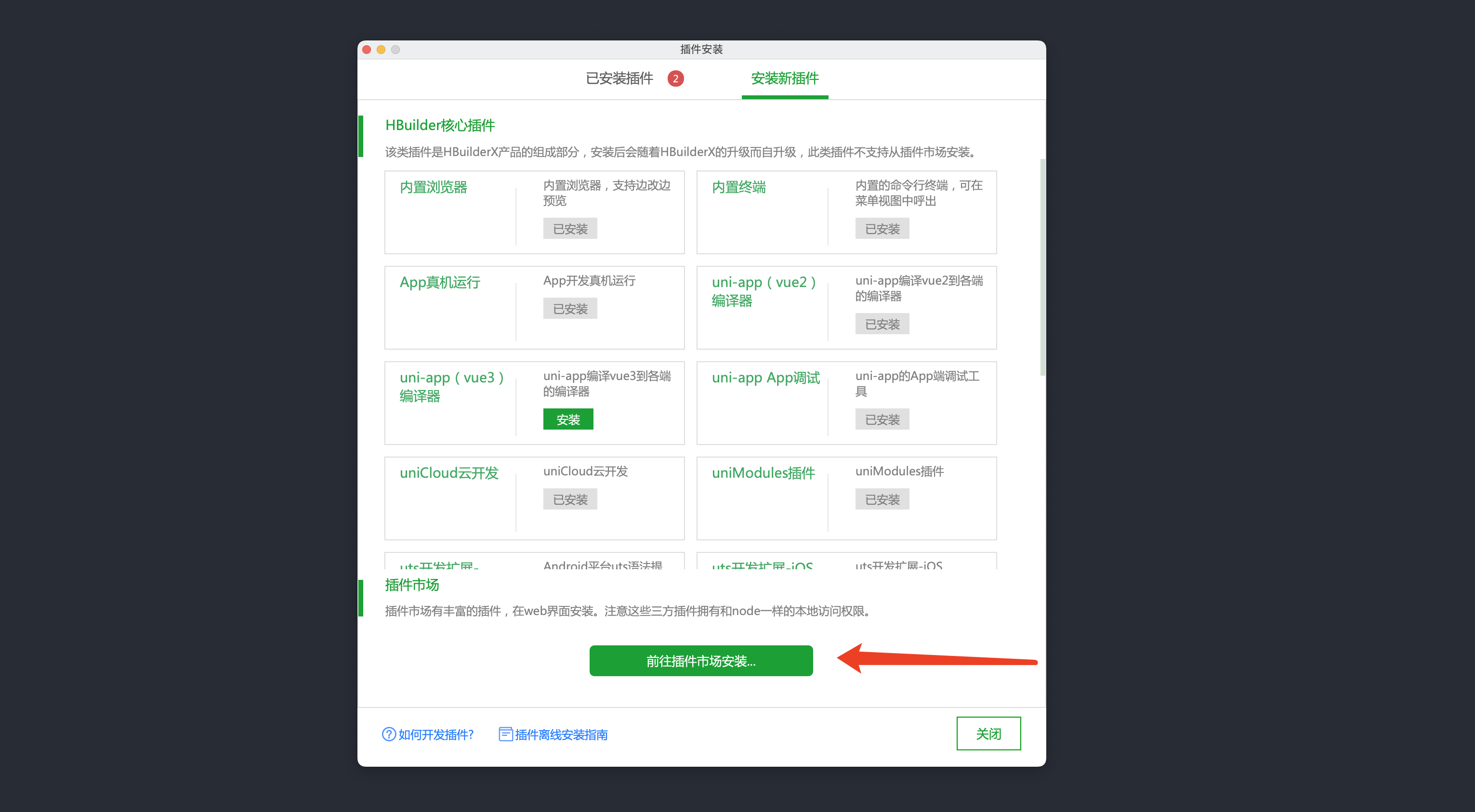
直接打开插件官网:DCloud 插件市场,或者在HBuilderX里选择“工具”->“插件安装”

接着,“安装新插件” => "前往插件市场安装...",一样可以打开插件官网

如何使用插件市场安装插件
整个插件安装流程还是很简单的,下面我们以uView-Plus这个UI组件库的安装为例
第一步:注册一个uniapp的官方账号并登录

如果还没有uniapp的官方账号,请先注册一个,登录/注册的入口在HBuilderX的左下角,注册的过程就不多说了,无非就是用户名,密码,手机号等等信息;
注册完成后登录账号,结果如下

第二步:打开插件商城
在HBuilderX里选择“工具”->“插件安装”,之后选择“安装新插件”->"前往插件市场"

第三步:搜索组件
选择“前端组件”->"通用组件",搜索关键词“uview plus”

第四步:下载安装
这里可以看到,安装有两种方式,一种是通过HBuilderX下载并导入,一种是下载.zip格式,
HBuliderX下载导入

HBuilderX下载并导入后会在项目中生成一个uni_modules文件夹,里面安装着uviewplus,如图所示

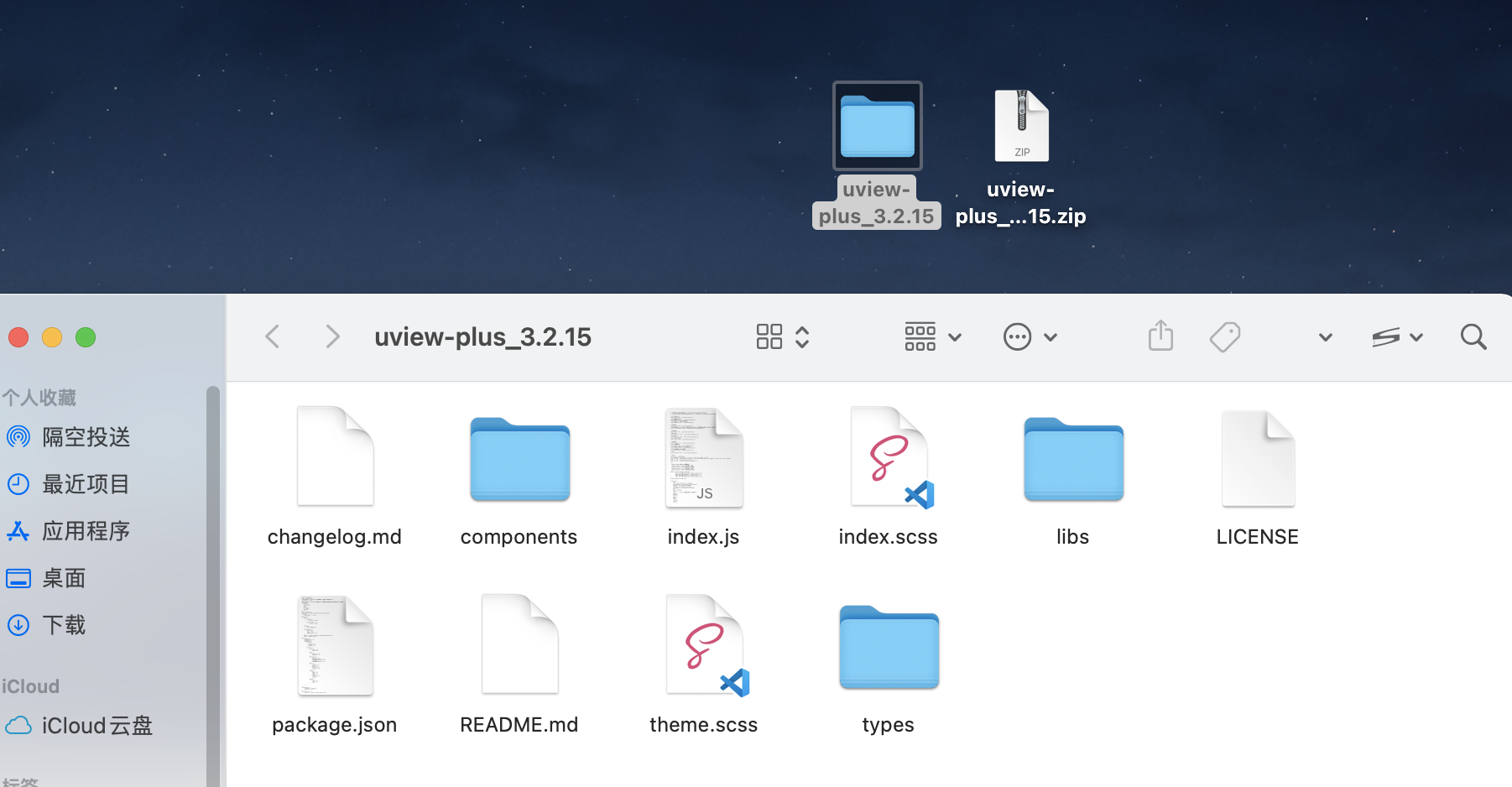
zip格式
简单的说就是把代码下载下来,然后自行放入项目

npm下载
除了上面两种方式之外,还有常规的npm安装,这种安装方式在官方有教程,地址如下:介绍 | uview-plus 3.0 - 全面兼容nvue的uni-app生态框架 - uni-app UI框架,
// 如果您的根目录没有package.json文件的话,请先执行如下命令:
// npm init -y
npm install uview-plus
// 更新
// npm update uview-plus本章小结
本章主要分享了以下知识点:
- uniapp中的插件市场是什么?简单的说插件市场就是一个专门为uniapp程序存放插件的地方,它的形态和npm类似;
- 插件市场安装插件的方式有两种,一种是通过HBuilderX直接下载导入,另外一种是下载.zip文件,自行解压放置到uniapp项目里;
- 很多时候插件都是支持npm安装的,以uViewPlus为例,官网也是支持通过npm安装插件;




![[论文笔记]Longformer: The Long-Document Transformer](https://img-blog.csdnimg.cn/img_convert/2b28caa341b99dde661698030daaec48.png)